
Кнопка «Картинка». Добавляем статическую переменную
static System.Windows.Controls.Image imgStatic;
Инициализируем ее в конструкторе
imgStatic = img1;
Добавляем обработчик
//load image
private void Button7_Click(object sender, RoutedEventArgs e)
{
Label1.Visibility = Visibility.Hidden;
Label2.Visibility = Visibility.Hidden;
sv1.Visibility = Visibility.Hidden;
textBlock2.Visibility = Visibility.Hidden;
web1.Visibility = Visibility.Hidden;
img1.Visibility = Visibility.Visible;
button2.Content = "Команды";
string path;
OpenFileDialog openFileDialog = new OpenFileDialog();
if (openFileDialog.ShowDialog() == true)
{
path = openFileDialog.FileName;
var bitmap = new System.Windows.Media.Imaging.BitmapImage(new Uri(path, UriKind.Absolute));
img1.Source = bitmap;
}
}
И ссылку на него в конструкторе
button7.Click += Button7_Click;
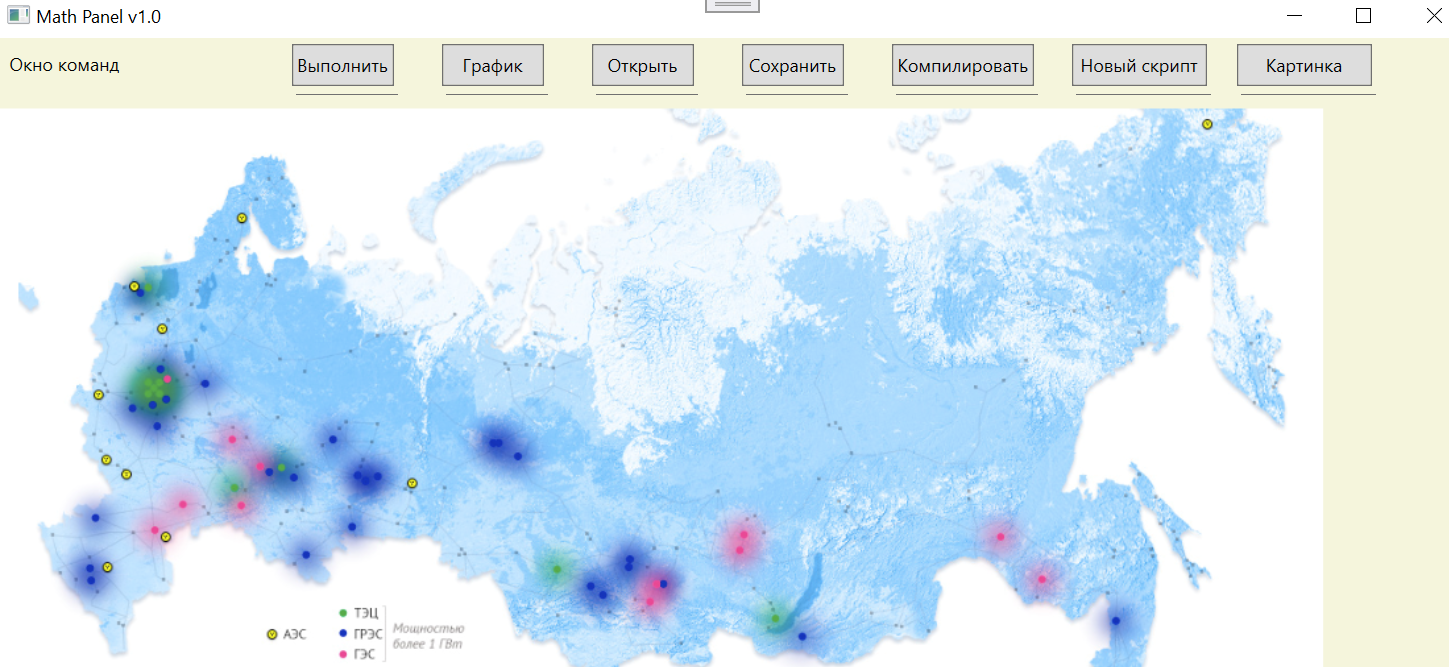
Запускаем приложение, нажимаем «Картинка»., выбираем картинку, получаем результат (рис.2.5).

Рис.2.5. Результат работы кнопки «Картинка».
Для использования из скриптов создадим метод
Пример слайд-шоу
//test47_slides
using MathPanel;
using MathPanelExt;
using System.Net.Sockets;
using System;
using System.Collections.Generic;
///assemblies to use
///[DLL]System.dll,System.Xaml.dll,WindowsBase.dll,PresentationFramework.dll,PresentationCore.dll,System.Drawing.dll,System.Net.dll,System.Net.Http.dll,System.Core.dll[/DLL]
///
namespace DynamoCode
{
public class Script
{
public void Execute()
{
Dynamo.Console("test47_slides");
string sDir = @"c:\temp\";
string[] fnames = { "pat1_rot.png", "pat2_rot.png", "pat3_rot.png", "pat4_rot.png", "pat5_rot.png",
"pat6_rot.png", "pat7_rot.png", "pat8_rot.png", "pat9_rot.png", "pat10_rot.png",
"pat11_rot.png", "pat12_rot.png"
};
for (int i = 0; i < fnames.Length; i++)
{
var fn = fnames[i];
Dynamo.SetBitmapImage(sDir + fn);
System.Threading.Thread.Sleep(500);
}
}
}
}
Показываем по очереди изображения из файлов, «засыпаем» на 500 милисекунд.
Для надежности работы добавим в конструктор
this.Closing += OnBeforeClosing;
и обработчик
void OnBeforeClosing(object sender, EventArgs e)
{
bReady = false;
foreach (var thr in lstThr)
{
if (thr.IsAlive) thr.Abort();
}
}
Т.е. мы заканчиваем все продолжающие работу потоки, созданные при выполнении скриптов.