
Приступаем к реализации. В Visual Studio 2019 Community Edition создаем новое решение – WPF App (.NET Framework). Можно было бы и .NET Core (чтоб и под Linux), но для проверки идеи выбираем самый простой подход. Как говорится, сделай сначала просто.
Переходим к разработке прототипа. В файле MainWindow.xaml меняем
x:Class="WpfApp1.MainWindow"
на x:Class="WpfApp1.Dynamo"
В файле MainWindow.xaml.cs меняем
public partial class MainWindow : Window на
public partial class Dynamo : Window .
Сохраняем и запускаем проект. Там пока одно пустое окошко.
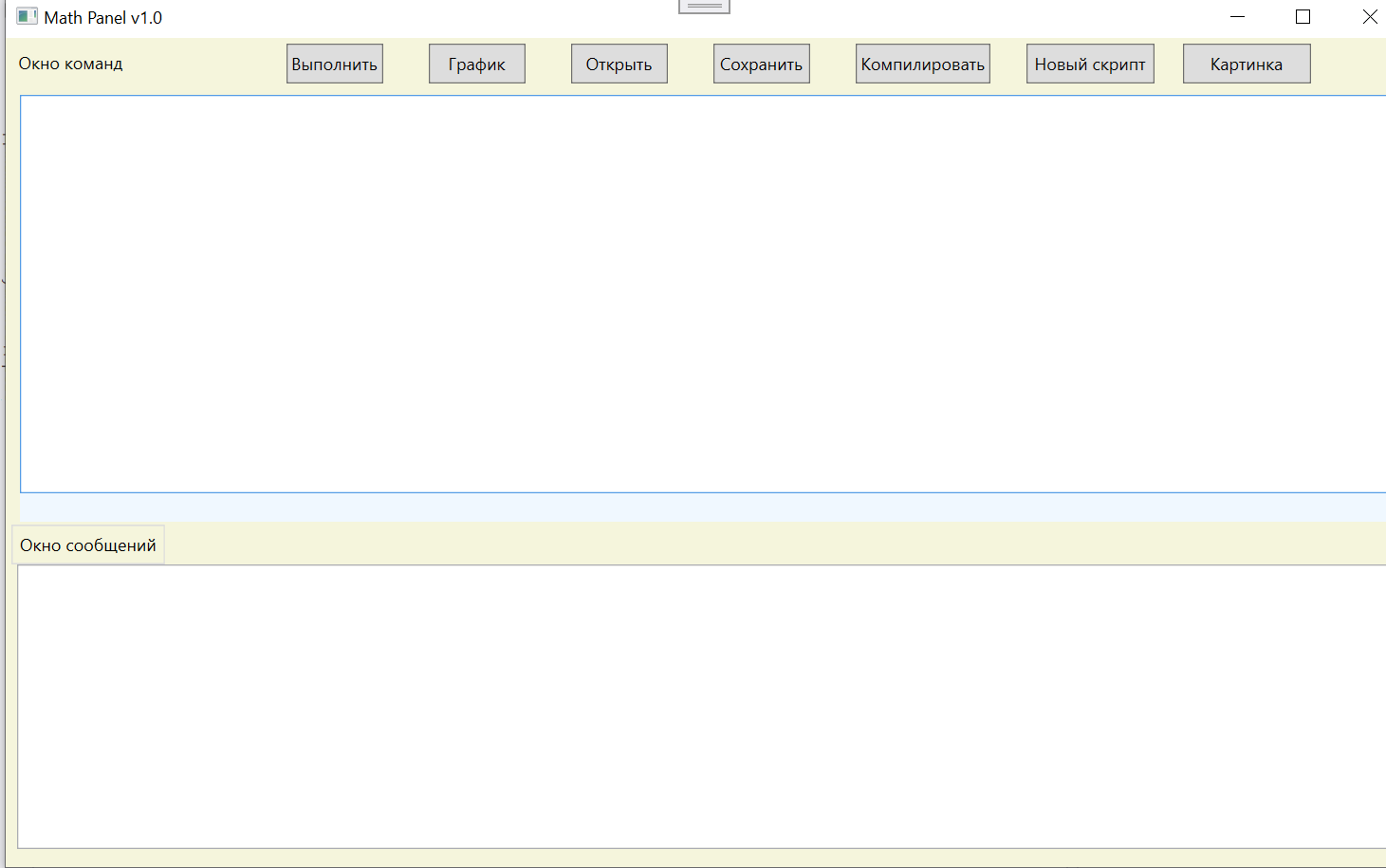
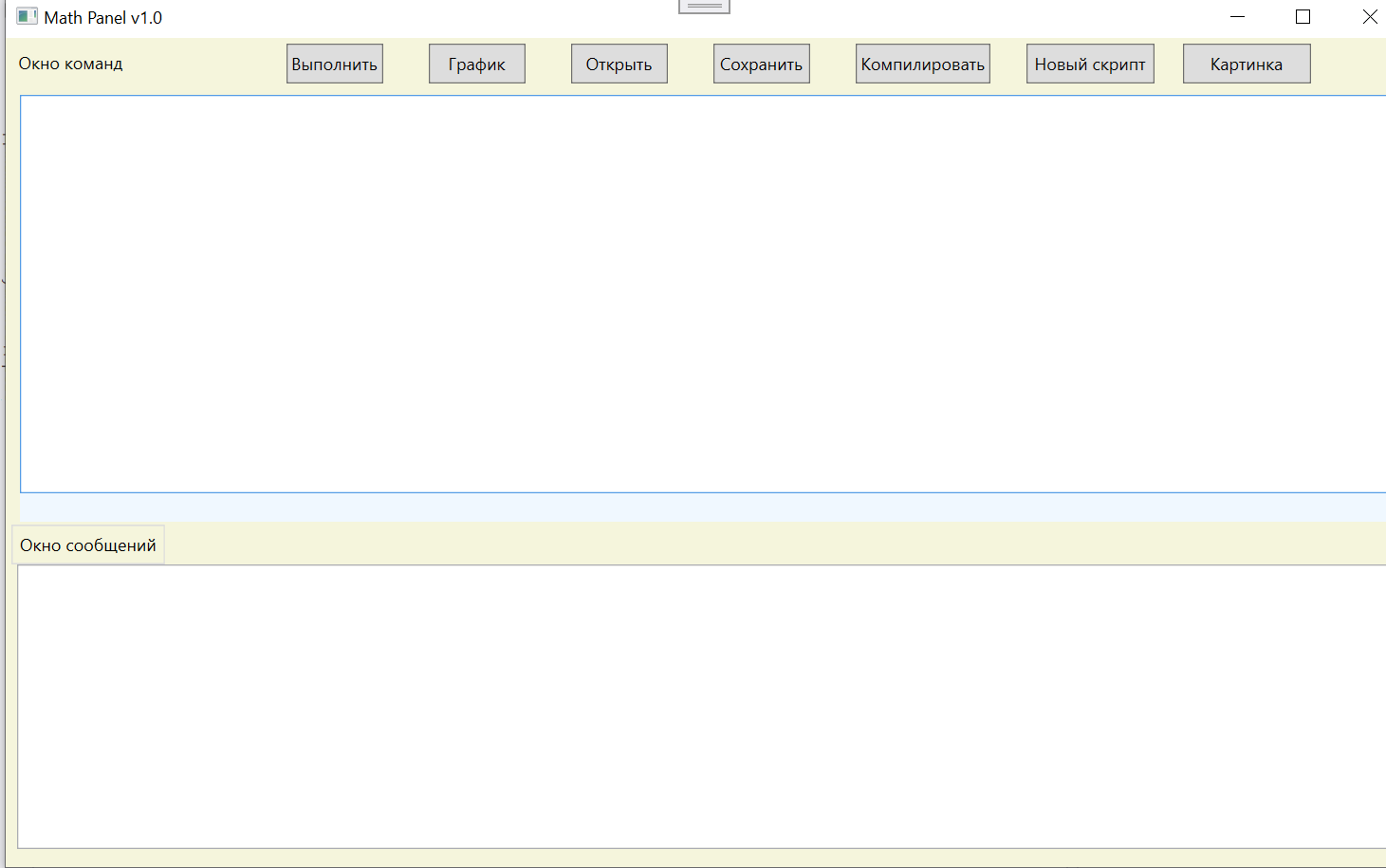
В графическом дизайнере среды создаем наш интерфейс, запускаем (рис. 2.1).

Рис. 2.1. Интерфейс MathPanel
Сам графический интерфейс задан в файле MainWindow.xaml и имеет следующий вид.
<Window x:Class="MathPanel.Dynamo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MathPanel"
mc:Ignorable="d"
Title="Math Panel" Height="620" Width="1200" Left="5" Top="5">
<Grid Margin="0,0,0,0" Height="600" Width="1200" Background="Beige">
<Label x:Name="Label1" Content="Команды" HorizontalAlignment="Left" Margin="4,4,0,0" VerticalAlignment="Top"/>
<Label x:Name="Label2" Content="Сообщения" HorizontalAlignment="Left" Margin="4,342,0,0" VerticalAlignment="Top" BorderThickness="1" BorderBrush="Gainsboro"/>
<Button x:Name="button1" Content="Выполнить" HorizontalAlignment="Left" Height="28" Margin="197,4,0,0" VerticalAlignment="Top" Width="68"/>
<Button x:Name="button2" Content="График" HorizontalAlignment="Left" Height="28" Margin="297,4,0,0" VerticalAlignment="Top" Width="68"/>
<Button x:Name="button3" Content="Открыть" HorizontalAlignment="Left" Height="28" Margin="397,4,0,0" VerticalAlignment="Top" Width="68"/>
<Button x:Name="button4" Content="Сохранить" HorizontalAlignment="Left" Height="28" Margin="497,4,0,0" VerticalAlignment="Top" Width="68"/>
<Button x:Name="button5" Content="Компилировать" HorizontalAlignment="Left" Height="28" Margin="597,4,0,0" VerticalAlignment="Top" Width="95"/>
<Button x:Name="button6" Content="Новый скрипт" HorizontalAlignment="Left" Height="28" Margin="717,4,0,0" VerticalAlignment="Top" Width="90"/>
<Button x:Name="button7" Content="Картинка" HorizontalAlignment="Left" Height="28" Margin="827,4,0,0" VerticalAlignment="Top" Width="90"/>
<ScrollViewer Name="sv1" VerticalScrollBarVisibility="Auto" BorderThickness="1" Width="1180" Margin="4,40,4,260" Height="320" Background="AliceBlue">
<TextBox x:Name="textBlock1" HorizontalAlignment="Left" VerticalScrollBarVisibility="Visible" TextWrapping="Wrap" AcceptsReturn="True" Text="" VerticalAlignment="Top" Height="280" Width="1150"/>
</ScrollViewer>
<TextBox x:Name="textBlock2" HorizontalAlignment="Left" VerticalScrollBarVisibility="Visible" TextWrapping="Wrap" AcceptsReturn="True" Text="" VerticalAlignment="Top" Height="200" Width="1150" Margin="8,370,42,0"/>
<WebBrowser x:Name="web1" HorizontalAlignment="Left" Height="550" VerticalAlignment="Bottom" Width="1180" Margin="0,0,0,9"/>
<Image x:Name="img1" HorizontalAlignment="Left" Height="550" VerticalAlignment="Bottom" Width="1180" Margin="0,0,0,9" />
</Grid>
</Window>
Элемент Window – корневой. В нем – Grid. В Grid заданы метки, кнопки, два текстовых блока, компоненты Webbrowser и Image. Код программы выглядит так.
namespace MathPanel
{
/// <summary>
/// Логика взаимодействия для MainWindow.xaml
/// </summary>
public partial class Dynamo : Window
{
public Dynamo()
{
InitializeComponent();
}
}
}
Приступаем к наращиванию мышц. Скроем 2 наших компонента в конструкторе класса.
public Dynamo()
{
InitializeComponent();
//скрыть веб-браузер и компонент картинки
web1.Visibility = Visibility.Hidden;
img1.Visibility = Visibility.Hidden;
}
После запуска видим, что появились два текстовых блока. Создадим обработчик для кнопки «Выполнить».
//обработчик кнопки "Выполнить"
private void Button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Не готово!");
return;
}
И статическую переменную для версии программы
readonly static string version = " v1.0";
В конструктор добавим команды для модификации заголовка программы и назначение обработчика
this.Title += version;
button1.Click += Button1_Click;
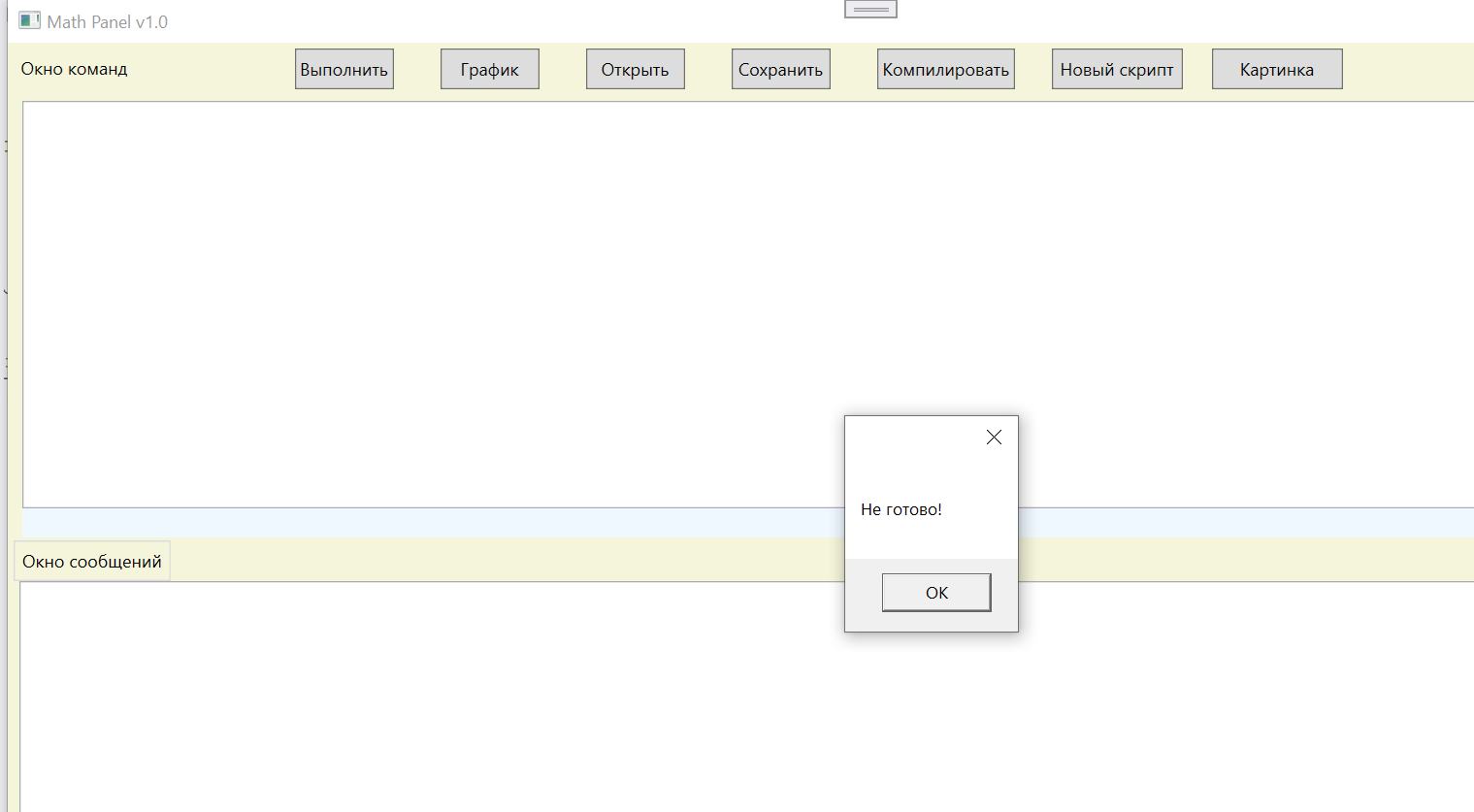
Запускаем программу, нажимаем на кнопку. Результат на рис.2.2.

Рис.2.2. Первый результат